システムアーキテクト講座<基礎編>
目安時間:20min
今回の講座の学習の流れと目的を理解します。
目安時間:2h30min
システム開発にはプロジェクトの開始から終了までのさまざまなステップやフェーズが存在します。それぞれのフェーズにどのような仕事があり、どのような仕事があるのかを簡単に説明したうえで、今回の講座で身に着けてほしいスキルなどについて説明します。
目安時間:1h
今回の講座のフォローで利用するSlackの使用方法とメンターへの質問方法について解説します。
目安時間:10h
実際にプログラムを書く前に必要な知識を習得しましょう。プログラムがどのような仕組みで動いているかを理解することで、プログラミング言語をスムーズに習得することが可能です。
目安時間:3h
ウェブ開発の基礎となる技術であるHTMLとCSSを学びます。HTMLはウェブの構造を学ぶ上で最も基本的な言語であり、CSSはHTMLで作成した構造の見た目を整える役割を持ち、クリエイティブな表現が可能になります。この2つはウェブサイトを形作る上で不可欠であり、簡単なものから複雑なものまで、段階的にスキルアップができるため、初心者がプログラミングの世界に入るための良い出発点となります。
目安時間:20h
オンラインプログラミング学習ツール「Progate」の「HTML&CSS」コースでHTMLとCSSの書き方を学びましょう。
目安時間:8h
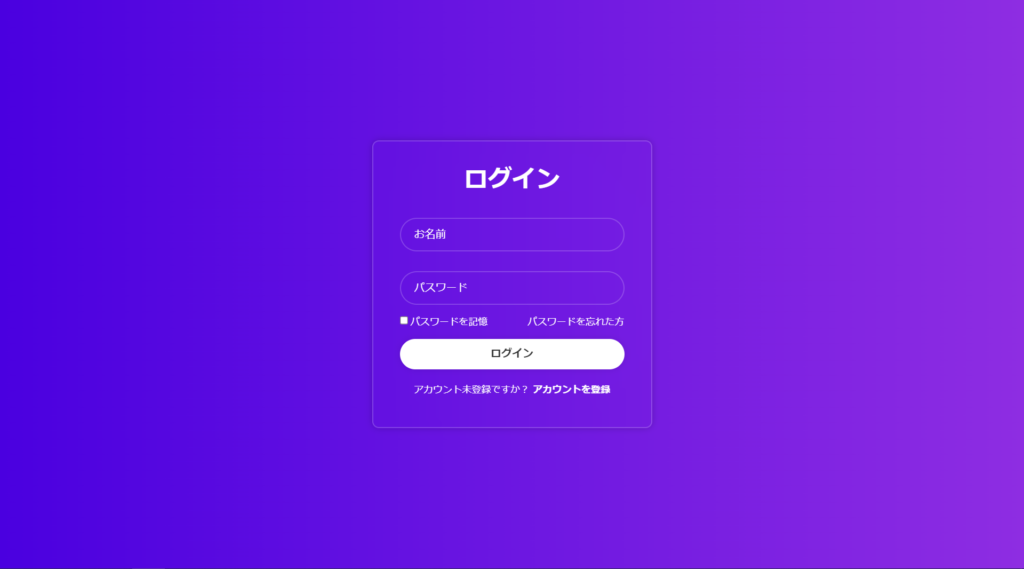
これまでに学んだことを活かして実際に次のようなログインフォームをHTMLとCSSを使って作成してみましょう。

目安時間:5h
JavaScriptは動的なウェブページ作成に不可欠なスクリプト言語で、ユーザーのインタラクションに応じた内容の更新、アニメーションの実装など、ウェブサイトをより魅力的で使いやすくします。HTMLとCSSだけでは静的なページしか作れませんが、JavaScriptを学ぶことで、動的な機能を理解し実装する力を身につけることが出来ます。このSTEPでは自習で学ぶにあたって必要最低限な知識を身につけます。
目安時間:15h
オンラインプログラミング学習ツール「Progate」の「JavaScript」コースと「jQuery」コースでJavaScriptの使い方と書き方を学びましょう。
目安時間:10h
STEP7で作成したログインフォームのログインを押したときの動きをJavaScript(jQuery)で実装してみましょう。
目安時間:1h30min
近年はJavaScriptが大規模開発でも利用されるようになってきました。大規模案件でJavaScriptを活用するためには、「ライブラリ」と「フレームワーク」の仕組みをうまく使うことが肝心です。
目安時間:1h30min
ITに携わる上でセキュリティは重要です。いくつかの例を踏まえながらセキュリティについて学びましょう。
目安時間:20h
今までに学んだ内容を使って実際のプログラミングコードに存在するエラーを解消してみましょう。